Alt-text is like a caption, only it’s built into your images rather than written beneath them. They’re typically used to make content accessible for visually impaired users but can also be used for SEO. You don’t need special software or skills to write alt-text. Here’s a quick guide on how to write SEO-friendly alt-text for your images:
Choosing the Right Images
Before you can start typing SEO-friendly alt-text for your images, you will need to find SEO-friendly images for your content. Make sure the images are legally yours to use and relevant to the content you’re creating. Google will take note of images that are irrelevant or unsightly and mark them as spam, dipping your SEO ranking lower.

- Relevant: Use helpful images that further promote or explain the content you’re producing. They’re more than just decoration; they help make your content more understandable. Use photographs of your subject, diagrams, charts, or infographics.
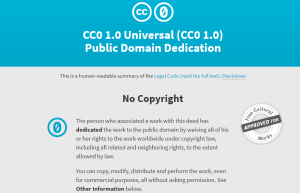
- Legal: Check to see if the image you want to download has a Creative
 Commons (CC) license—these types of images can always be used for any purpose for free. The Creative Commons website explains the different types of licenses images can have online. It’s worth a read to make sure you’re not ripping off someone’s work. Sites like Pexels, Canva, and Unsplash offer watermark-free, high-quality images at no cost.
Commons (CC) license—these types of images can always be used for any purpose for free. The Creative Commons website explains the different types of licenses images can have online. It’s worth a read to make sure you’re not ripping off someone’s work. Sites like Pexels, Canva, and Unsplash offer watermark-free, high-quality images at no cost.
How to Write Seo-Friendly Alt-Text for Your Images
A quick Google search will give you alt-text guides with intimidating HTML coding techniques. Creating SEO-friendly alt-text is not that complicated. You don’t need to know HTML at all. Most of your common publishing platforms like WordPress will allow you to add alt-text into an image by going into the image’s settings.
If you’re using WordPress, all you need is your SEO keyword. When you add media into your WordPress draft, you’ll see an option to the far right to add alt-text, title, and caption. Add your SEO keyword to the alt-text section and…that’s it! Your image now has SEO-friendly alt-text!

You can expand your alt-text by adding your keyword plus a short phrase describing what that image is. For example, if your image is a screenshot of a Twitter page, and your keyword is “know your audience,” you can insert “know your audience social media” as your alt-text. Being specific about what your image represents helps Google guide the specific audience you’re looking for to you.
It’s not possible to write SEO-friendly alt-text without knowing your SEO keyword(s). Research keywords by using Google Search Console tools or even hiring professionals to do the heavy lifting for you! You can also learn more about SEO keywords here.
Conclusion
Adding SEO-friendly text to your images is a simple process that does not require knowledge of HTML code. What’s more important is finding the right images and using the most effective keywords for them. Hopefully, this guide has been helpful to you! Let us know what you think!