Having a good design for your website is crucial to capture the attention of users. It helps your users and future customers feel as though you are an authority in your field. If your website looks bad or doesn’t properly function, your credibility gets thrown out the window.
If you’ve already completed the first checklist for launching a new website here, you’re ready to continue to design review and website browser testing. Remember, it only takes one minor misstep to ruin your website, this checklist will help you through the process of web design. If you need examples of some good website design, check out our article.
Contents
Design Review
Now is the time to double-check that your final design stays faithful to your original plan. Images and formatting tend to wind up inconsistent with the approved designs, thus ruining the efforts of the web design process.
Review Images and Final Design for Inconsistencies

- Review every template for inconsistencies in:
• Header styles
• Fonts
• Layout
• Content
• Formatting - Check all images and be sure they are compressed for image quality, size consistency, and web usability.
- Make sure licenses are purchased for any stock photos you are using.
- Check pages for consistency of:
• Line-height
• Leading
• Spacing
• Font styles
• Navigation
• Imagery
• Colors
(If any new elements have been added to a page, make sure they match all design styles for the entire site.)
Website Browser Testing
Make sure that your new website works on various platforms, devices, and browsers.
Test Website for Function and Usability

- Test to make sure that each form and call-to-action button on your website functions properly. This includes contact and request forms, which can be important for finding clients and customers.
When submitted, each form should do the following:
• Send an auto-response email to set expectations for when someone will be in touch.
• Send the user to a thank-you page that includes extra marketing messages or links for relevant content.
• Store all submissions to a database in case email cannot get through.
• Record submission as a conversion. - To ensure no permission errors exist, test your file upload feature within the CMS (Content Management System).
- Test every page for HTML/CSS compatibility and errors.
Note: Use all devices and check within major and current browsers. - Test every programmed feature to ensure that all functions stay user friendly.
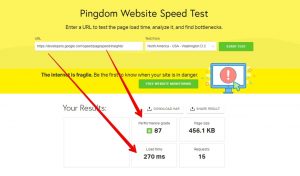
- Within Google PageSpeed and/or Pingdom Tools, test your performance grades. Then, correct any applicable technical recommendations.

On to the Next Step: Launch
Now that you’ve made sure your website will be aesthetically pleasing and won’t cause the users any grief, you’re ready to LAUNCH.