Core Web Vitals have quickly become some of the most important metrics web developers look at when building a website. They are used to evaluate the user-friendliness of a website. They are also often used to anticipate problems users have when using a site and play a major role in SEO. Here is a breakdown of Core Web Vitals, and more importantly, why they matter.
Contents
Your Core Web Vitals Contribute to Your Google Page Experience Score
In May 2020, Google made the decision that Core Web Vitals would play a role in evaluating a website’s page experience by the end of August 2021. What is this “page experience” you may ask? This is Google’s way of composing its algorithm; essentially, websites with the best “page experience” will rank higher on Google searches. With this decision, Core Web Vitals will now play the most important role in determining a page experience score and thus affect the likelihood of your website appearing on Google.
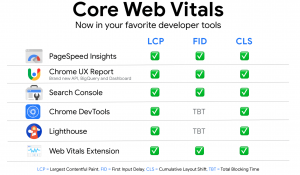
There are three main Core Web Vitals to consider when building your website:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
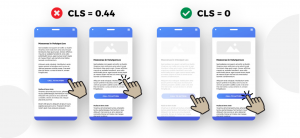
- Cumulative Layout Shift (CLS)
By optimizing these three vitals, you can make your website more user-friendly. This will benefit your SEO by helping it appear over similar websites in a user’s Google search.
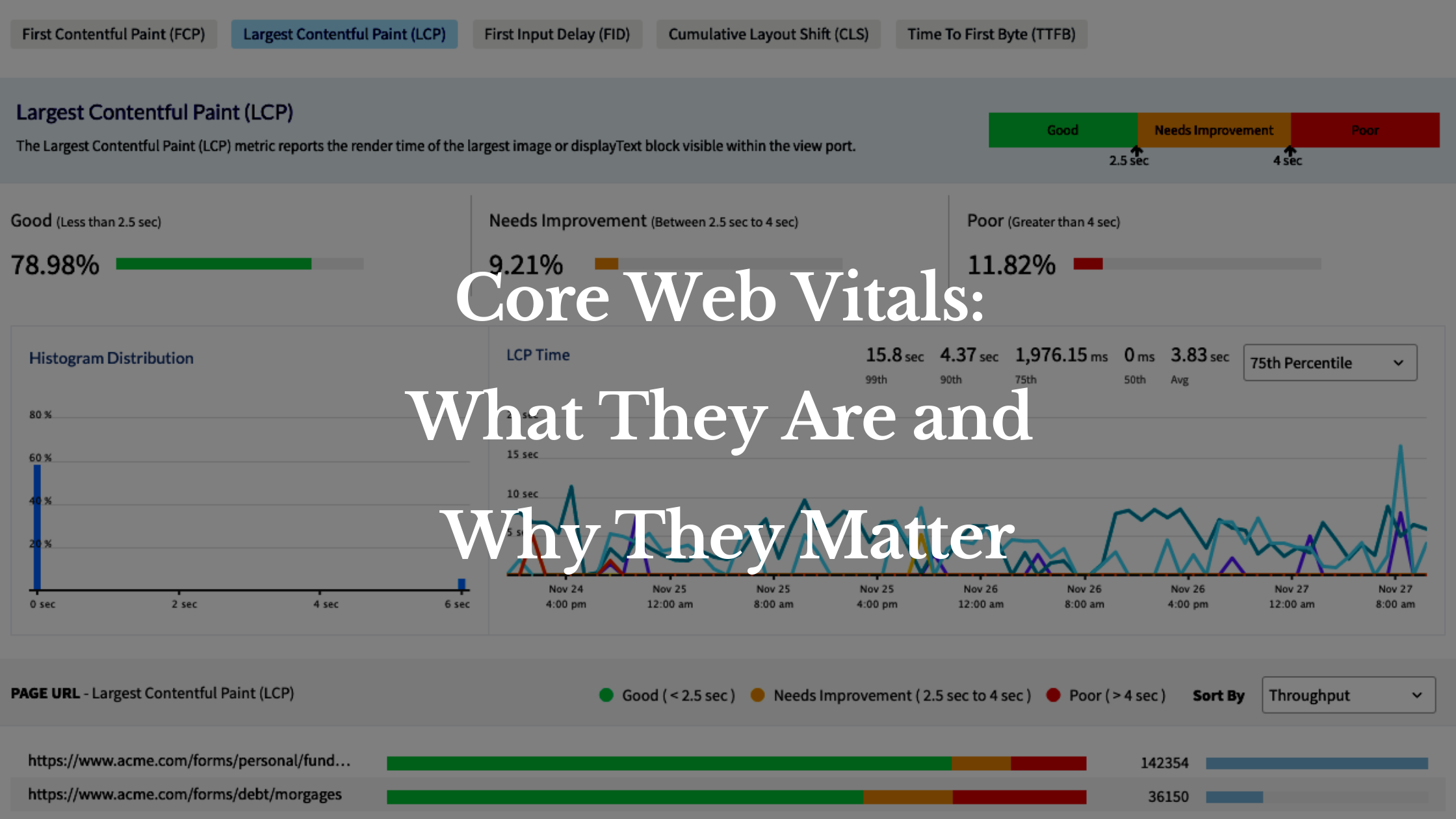
The Importance of Largest Contentful Paint (LCP)
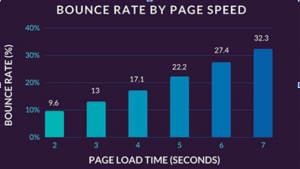
Largest Contentful Paint involves your page load speed. The main thing to know about LCP is that your website loading speed needs to be under 3 seconds. If your loading speeds are too high, users will quickly exit out of your website before they even have the chance to see what your site is about. This eliminates your chances of turning these website users into future customers. 
This is why Google considers LCP in your page experience score. If Google allowed the top search results to all have long loading speeds, users could become frustrated and stop using Google entirely. To benefit your SEO, acquire customers, and appear first on Google searches, a faster loading speed is preferred. There are many resources out there, such as WP Rocket, that you can use to measure and improve your LCP.
The Importance of First Input Delay (FID)
First Input Delay is an important Core Web Vital because it measures your load responsiveness. This “load responsiveness” is a measure of how long it takes before a visitor can interact with your site. This goes hand in hand with LCP; a good LCP can get customers on your site, but this is pointless if these customers cannot use your site. This is why FID matters.
When considering FID, it is relevant to think of the impact you are leaving on first-time users of your site. You want your site to be received as fast, clear, and user-friendly. By optimizing your FID, you easily grasp users with ease, and this is the first step of turning a user into a customer.
The Importance of Cumulative Layout Shift (CLS)
Cumulative Layout Shift involves web page elements shifting when the page is in the process of downloading. This can instantly cause a poor user experience, as it impacts the user-friendliness we were just talking about. A web page can download quickly, but if elements are shifting uncontrollably, users may click away out of annoyance. 
There are many reasons why a page may have a poor CLS, but in considering any of these Core Web Vitals, think about what makes you click away from a webpage. If your own website does not seem user-friendly enough to hold your attention, it probably will not hold the attention of someone browsing the web.
Conclusion
All in all, Core Web Vitals have now become the baseline for search engine optimization in the eyes of Google. Although these vitals can be tricky to grasp, having an understanding of them can be important in conversations with your web developer. Always make sure your web developer is starting with optimizing these vitals and getting your business to a good place on Google. The rest of the world of SEO can come after that.